Improving DRH’s Mobile Experience
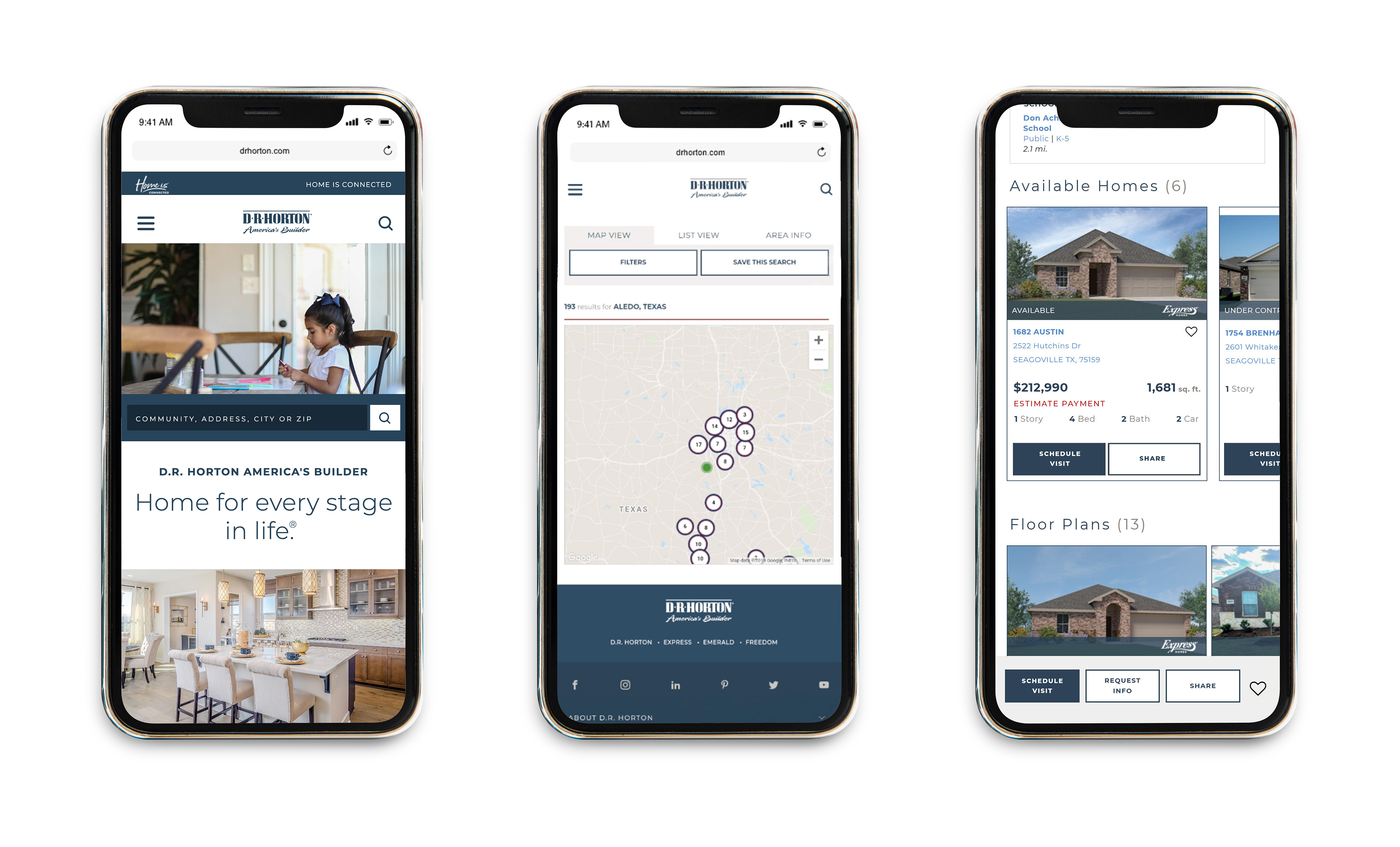
D.R. Horton is a home construction company known for being one of the largest and leading homebuilders nation wide. The company aims to provide homes to fit a buyer’s needs throughout any stage in life. As the sole UX designer and researcher, my role was to make improvements to the current user experience for buyers to effectively and efficiently search for home listings and floor plans on their mobile devices.
To protect the privacy of the company, I’ve limited and omitted some information and images in this case study.
Company
D. R. Horton
My Role
UX Researcher, Interviewing, Usability Testing, UX Designer, Prototyping
Tools
Adobe Photoshop, Adobe XD, Figma
Team
Indiviual
Understanding
The Challenge
Before being brought onto the project, the website had just received a major redesign. The goal for the redesign was to improve and update the site’s overall look and feel, along with creating a user-friendly flow that could be comparable to most popular home listing sites. Unfortunately, the outsourced development team did not deliver a product that would function properly and a few key opportunities were missed during the time of the redesign. This would present itself to be the challenge.
Although the site was up and running, it proved to not be very user-friendly. Once landing on the site, you could see that there were several immediate pain points throughout. Considering that a majority of D.R. Horton’s traffic was from mobile devices, there was a major push to improve the mobile experience for the users right away. Since the site was already delayed due to fixes, the stakeholders needed an immediate solution but within a very limited budget.

Design Challenge:
While staying within the constraints that the stakeholders set and delivering on the business needs, the challenge would be to enhance the current experience and create solutions that feel natural to home buyers on their search.
The Process:
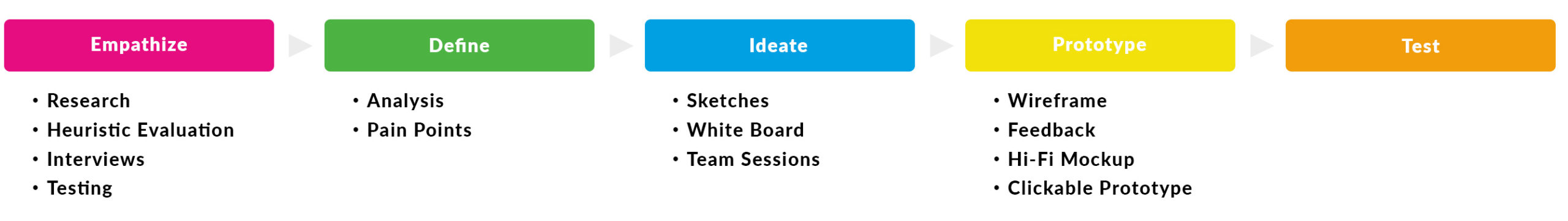
The foundation for my process is based on the 5 phases of Design Thinking. Due to the uniqueness and varying stages of projects, I will work with various tactics. This process is adaptive and fluid:

Discovery & Observations
Research
With a heuristic evaluation, I was able to initially identify several pain points that our users could possibly face such as:
- Homepage may not lead users to take action
- Search is not intuitive
- Map and search results page is exhaustive, decreasing ease
- No option to narrow down results
To eliminate any assumptions or bias, my first step during the discovery phase was to conduct 1 on 1 interviews and usability tests with users. The research participants would consist of first time home buyers and those who have previously purchased a home before. I wanted to learn more about the buyers that would would visit a DRH sales office and their habits when it comes to searching for homes online. The investigation would take a human-centered approach to understanding the constraints and considerations that may take place when a user is searching for a home on mobile and even desktop.
To start my interviews, I would conduct a survey to quickly gather information and to qualify participants at various sales and model home locations.
Example Questions:
- Are you currently or actively searching in the market for a new home?
- Are you searching the market as a first-time home buyer?
- What are the top 3 sites you visit for new home listings?
Once the participants answered all the questions from the survey, I would conduct the usability test by asking the participants to complete a set of tasks on the DRH website. The test was based on the following scenarios:
- Search for a specific area and community
- Find an available home and floor plan
- Request Information and schedule a visit
The usability test was successful in helping to understand more about our users and their habits when it comes to searching for homes online but as suspected, each participant experienced several pain points. This led to some participants becoming stressed and frustrated, with a few stating that they would have just moved on to another site. Since I witnessed the frustration from the participants first hand, I could truly empathize with them. I gathered my new observations and was now ready to start on the next phase.
You can view the testing plan here.
Define
After the user research was conducted, I exaimined the data to analyze and define our user’s pain points and needs. Here are a few key insights that were derived and would that inform the design:
- Out of habit, users were drawn to areas that were familiar but unable to complete tasks-leading to frustration
- Users were not clear on what is a home listing and what is a community
- Users would experience stress from scrolling and lack of options
I would then use these insights to center my ideas and explorations on:
- What is familiar and habitual to our users
- Clarity and creating features that are defined & provide better guidance
- Efficiency to prevent user errors & reduce the amount of time it takes to complete a task
- Give our users options
Ideate & Explore
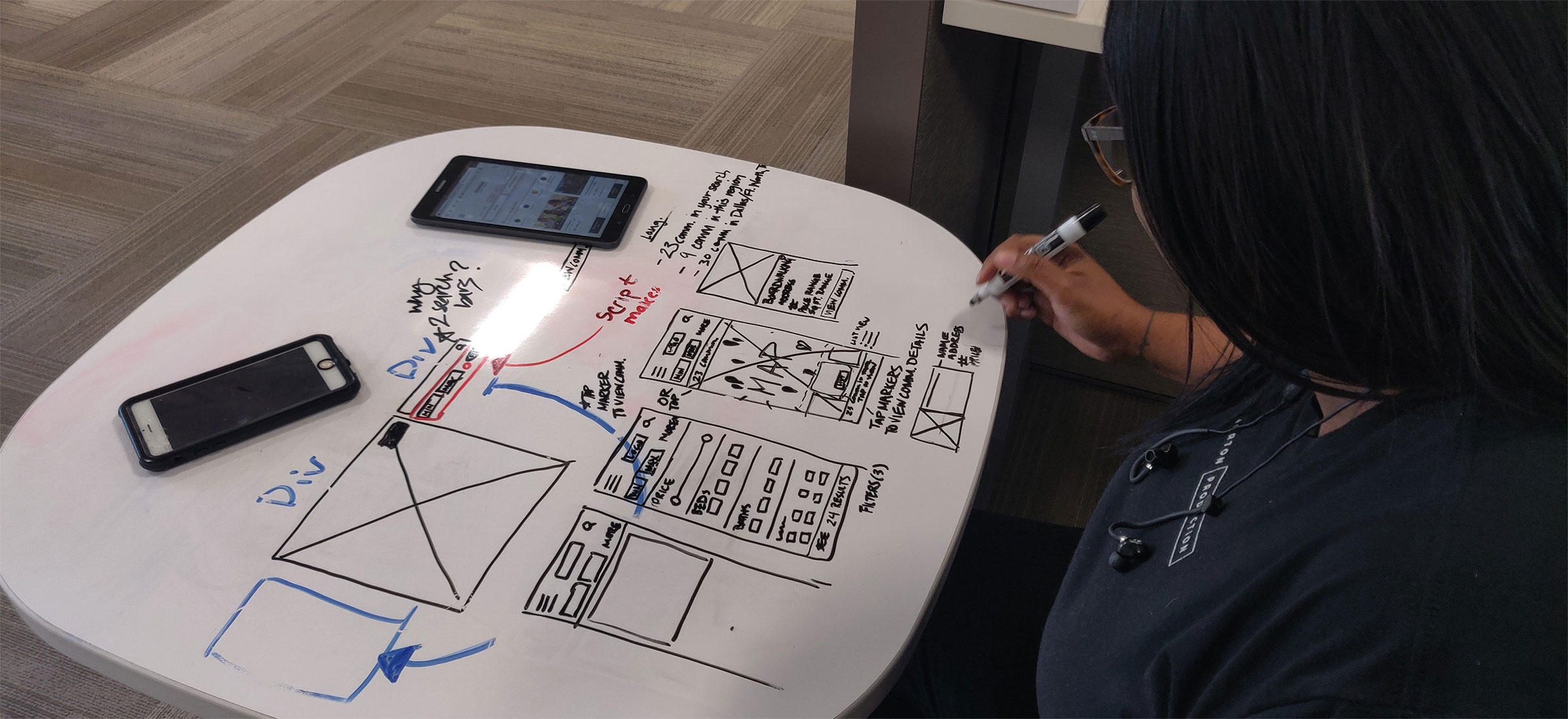
As the sole UX designer, it is great to go over problems, creative solutions and strategies with my team. Once I’ve shared my findings with the team and stakeholders, I immediately start to sketch out ideas, features, user flows and lo-fi wireframes based on my findings. Sketching allows for me to develop insight on what options will work before going digital.
I like to do my sketching on our “community” whiteboards and a smaller whiteboard table I keep at my desk. Throughout the process I fill the boards with notes, ideas, and iterations. It’s near by so my team or other teams, such as marketing or the graphic design team, have the option to review, add notes, input or even feedback. This is great for our quick ideation sessions.



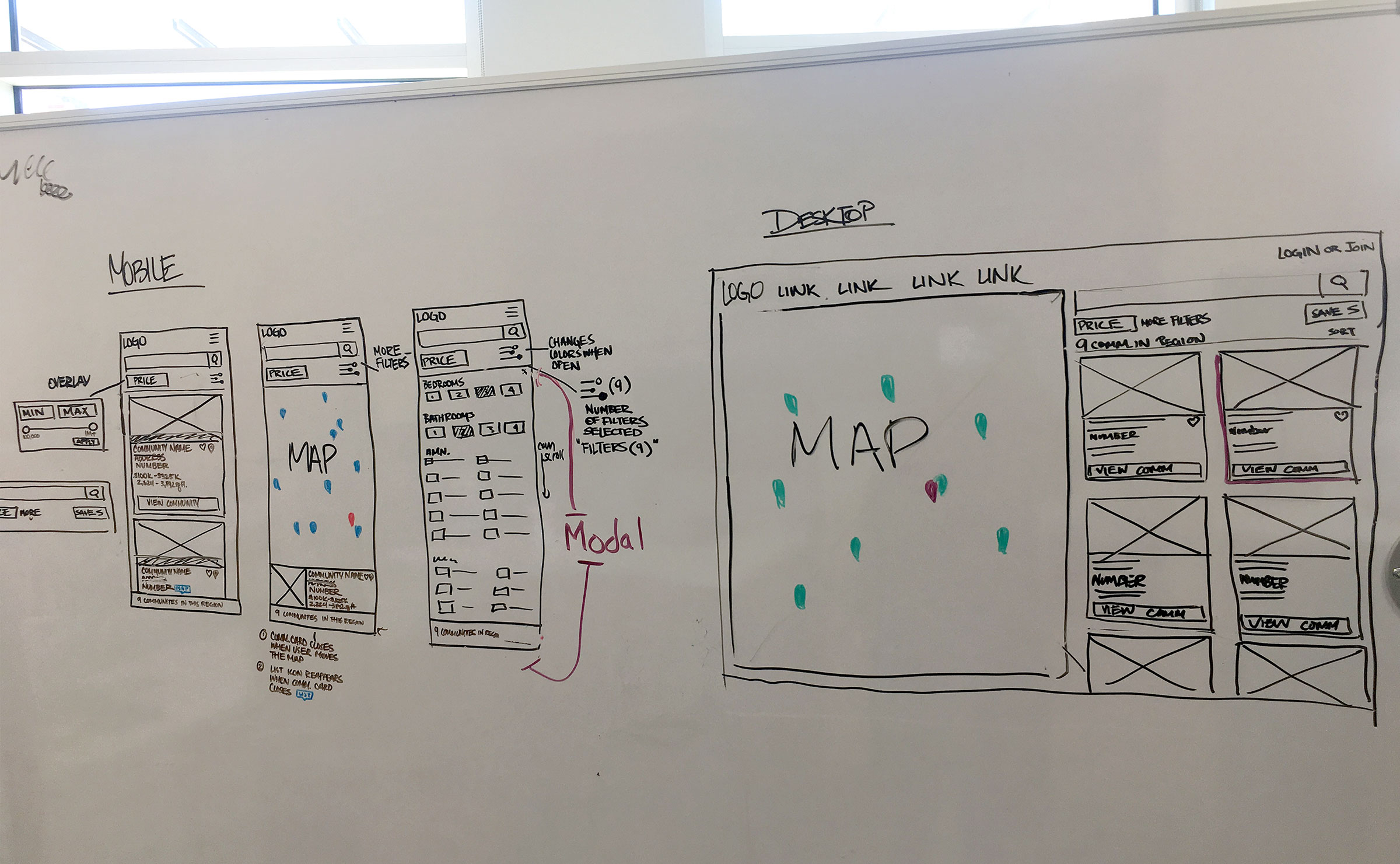
Iterations
There were several different ideas about what the site should do and how users can successfully complete tasks. I explored them all, varying in depth from low-fi sketches to mid-fi wires. The wireframes helped me better assess what functionalities and components were working and what wasn’t working based on user and team feedback. From there, I continued working on iterating the wireframe to include new options & features. I went through numerous rounds of feedback with teammates and stakeholders and soon, new challenges would present themselves. This would include how the standing inventory can be accessed by users and limited features that the dev team would be able to develop with the existing design.
After countless explorations and iterations, we decided to move forward with a direction that was simple yet gave several new options to our users.



Final Deliverables
Solutions & Outcomes
We were able to improve the existing mobile experience by honing in on areas, along with the features and options that our users would be familiar with when it comes to searching for homes online. Here are a few areas that we enhanced:
Communication
- Making our search clear, direct and intuitive
- Updating the communities results page to be clear and direct with button call outs and a number of results badge
- Creating differentiation between floor plans and available homes along with sort and filter options
Convenience
- Giving users the opportunity to go directly to what they want- find out what available homes are listed in a specific community or view all the available homes in any given area. Giving users the opportunity to explore areas they may not have initially considered
Aesthetics
- Created the map view to be familiar and markers that are easily identifiable to increase engagement
Efficiency
- Taking away the stress by switching the infinite, horizontal scroll to a “load more” option and adding a map option plus sort and filter options to the results page
- Add pagination to areas that will have a horizontal scroll
- Lessen scrolling by showing only the important information at the top of the page, giving users a direct view to the homes and floor plans. Additional information was added to an accordion menu under the listings
Lessons Learned
Involve developers early on.
This one’s probably the easiest to agree on and something others have said time and again. While I had plenty of big ideas initially, I didn’t take into account that our development team would also have their own set of limitations and constraints. Communication was key in understanding their capabilities early on. If they were to see what we were thinking about during the ideation process, we would’ve been able to eliminate some ideas early on.
Improvements to my own process.
Things may become a little scattered at times when working with other teams, but spending the time to understand their processes and even timelines helped to improve mine. Creating and improving the UX process to combine SCRUM meetings, breaking down design strategies and timelines truly helped to streamline my day-to-day work. This was one of my greatest takeaways from this project.
◀︎PREVIOUS PROJECT
NEXT PROJECT ▶︎